WooCommerce 相信做外贸的朋友们都有所接触,很好很强大的功能。但是在使用过程中难免会有一些地方想要修改成自己网站内容所需要的,就比如结算页面的”结算明细”文本。
但是在自定义了结账页面字段之后,又想将结算页面的顶部”结算明细”的文办更改为自己想要显示的”提示”文字时,就可能需要修改一些文件。目前在子主题的 functions.php 文件中有一些代码,该文件应该可以更改 Woocommerce 结帐页面上的”结算明细”文本。但是,当更新到 WooCommerce 3.6.2 时,代码段停止工作。下面是正在使用的代码。
- function wc_billing_field_strings( $translated_text, $text, $domain ) {
- switch ( $translated_text ) {
- case 'Billing Details' :
- $translated_text = __( 'Shipping Details', 'woocommerce' );
- break;
- }
- return $translated_text;
- }
- add_filter( 'gettext', 'wc_billing_field_strings', 20, 3 );
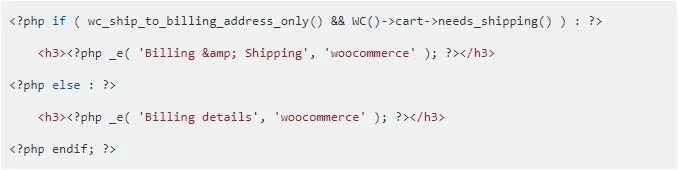
在网上搜了一些相关文章,基本得到如下结果:要覆盖 WooCommerce 视图,您需要将所需的模板文件从 woocommerce/templates 复制到主题目录。在这种情况下,将 woocommerce/templates/checkout/form_billing.php 复制为 woocommerce/checkout/form_billing.php 到主题文件夹,并在第 27 行周围编辑以下代码。

问题来了,像上面这样修改的话,除非不再升级插件,否则一旦插件升级后,那进过一番折腾而付出的宝贵时间就会白白打水漂,这和重置没什么区别!
直接贴代码到 functions.php 文件更为稳妥一些,不管后期如何升级,都不会影响到所修改的内容。
参考以下代码:
- function wc_billing_field_strings( $translated_text, $text, $domain ) {
- switch ( $translated_text ) {
- case 'Billing details' :
- $translated_text = __( 'Billing Info', 'woocommerce' );
- break;
- }
- return $translated_text;
- }
- add_filter( 'gettext', 'wc_billing_field_strings', 20, 3 );
亲测在 WooCommerce 最新版本中有效工作!这样就好了,保存并刷新页面试试看,已经显示为修改后的标题!
如果只需要特定的商品在结账时才显示的话,请使用以下代码:
- add_filter( 'gettext', 'change_conditionally_checkout_heading_text', 10, 3 );
- function change_conditionally_checkout_heading_text( $translated, $text, $domain ) {
- if( $text === 'Billing details' && is_checkout() && ! is_wc_endpoint_url() ){
- // HERE set the desired specific product ID
- $targeted_product_id = 1980;
- // Loop through cart items
- foreach( WC()->cart->get_cart() as $cart_item ) {
- if( $targeted_product_id == $cart_item['data']->get_id() ) {
- return __( 'Your Details', $domain );
- break; // Stop the loop
- }
- }
- }
- return $translated;
- }
文章標題:修改WooCommerce结帐页面“结算明细”文本标题
文章連結:https://www.wuyanshuo.cn/838.html
更新時間:2022年5月27日
1、本站所有資源均不添加推廣檔案或浮水印,壓縮包內若有廣告檔案和浮水印請勿輕易相信。
2、本站資源均為兩層壓縮,第一層7z(尾碼若為wys,請自行修改為7z)有解壓密碼; 第二層zip或cbz,無解壓密碼,可直接使用漫畫類軟件程式查看; 詳情可參攷解壓教程。
3、本站大部分內容均收集於網絡! 若內容侵犯到您的權益,請發送郵件至:admin#wysacg.top我們將第一時間處理! 資源所需價格並非資源售賣價格,是收集、整理、編輯詳情以及本站運營的適當補貼,並且本站不提供任何免費技術支援。 所有資源僅限於參攷和學習,版權歸原作者所有!





